Click inside the image and you can Pan around the room. If you double click you will experience the Panorama full screen.
INTRODUCTION
This tutorial will cover the entire workflow from Cinema 4d and how you need to Render your image to Pano2VR and the settings needed in order to obtain the Panorama as seen above.
Programs used:
Cinema 4d r15 with VrayforC4d to obtain the 3d Render image
Pano2VR used to elaborate the Render and transform it in a Panorama. You can download a Demo version of Pano2VR so that you can test it out before purchase.
RENDER SETTINGS: CINEMA 4D + VRAYFORC4D
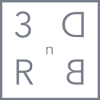
Position a Vray camera at the Center of your scene at around 100 cm. from the ground
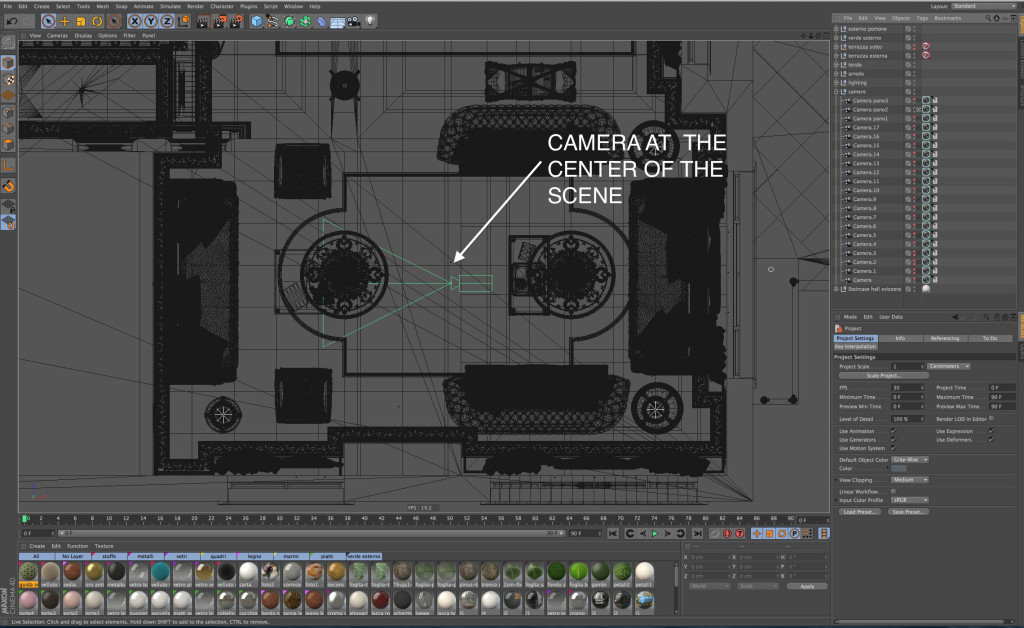
Render Settings: Vray Camera
choose Spherical Camera
activate Override FOV
Vray FOV 360°
Deactivate all the other settings
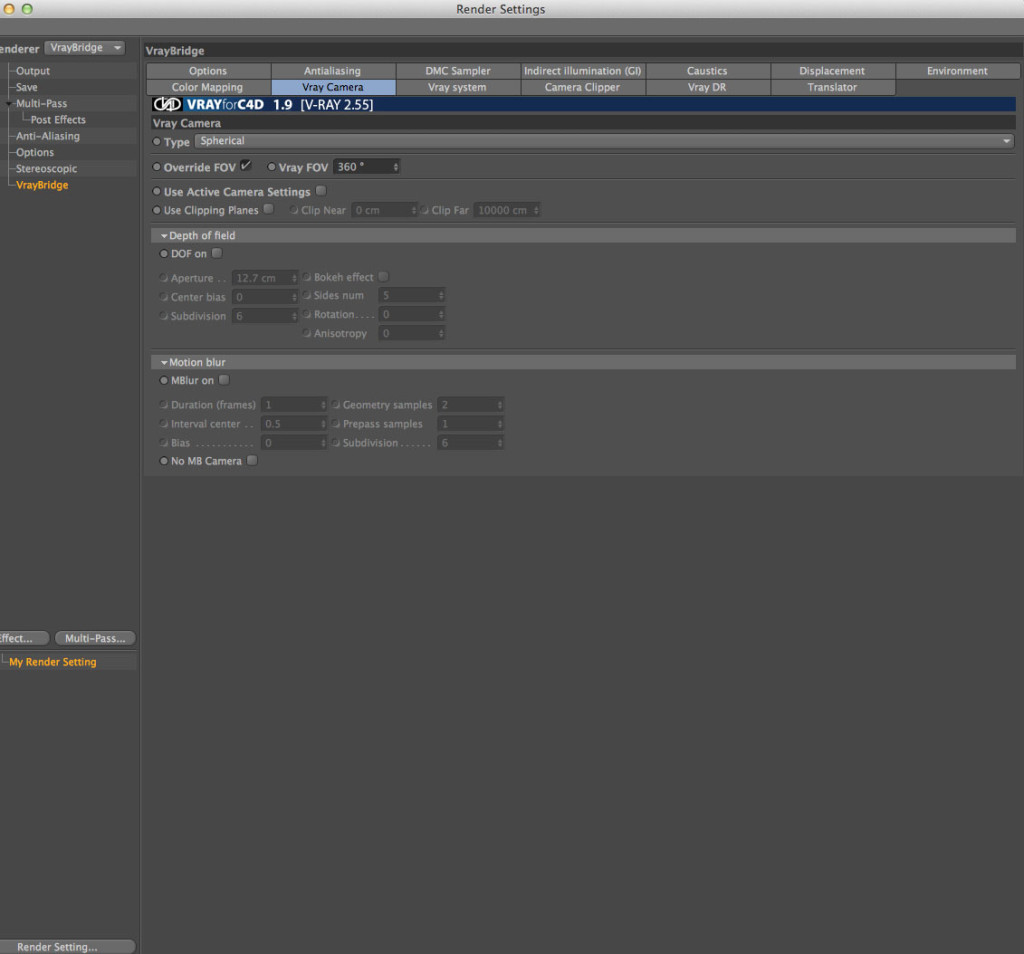
Render Settings: Output
You will need to Render the image with a ratio 2:1
Since we needed a very detailed image we used 6144 x 3072
This is the final Render image
PANO2VR SETTINGS
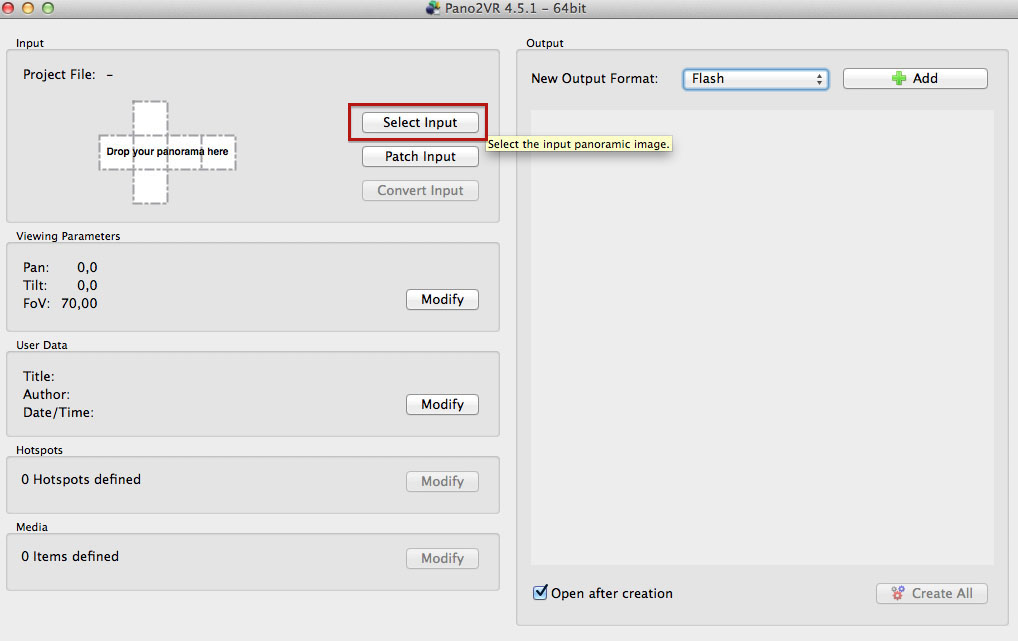
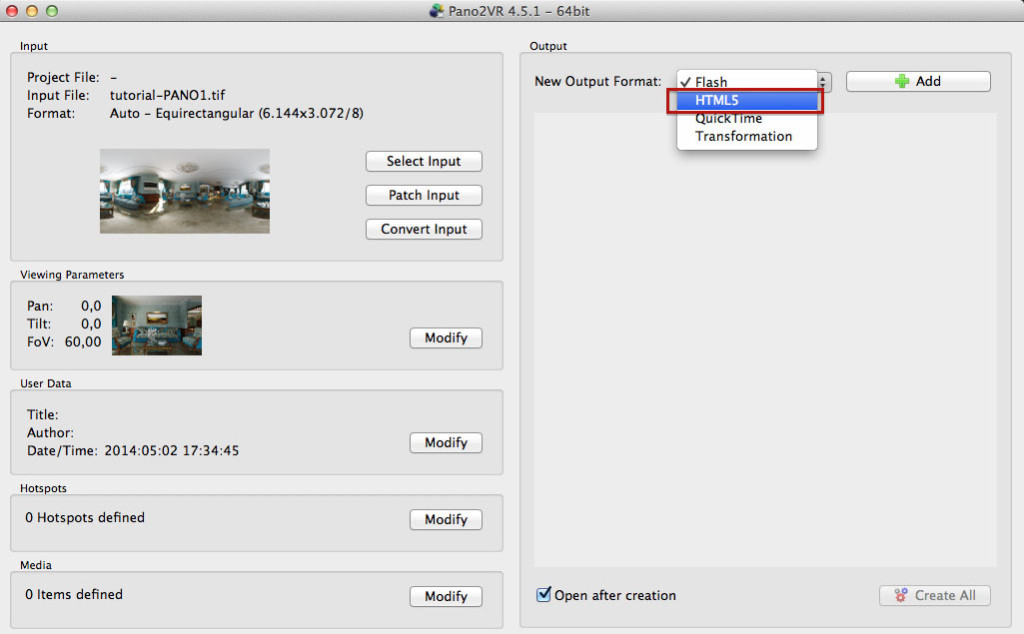
Open the program and first thing save the file in a folder used just for this Panorama. Load the image you just rendered by clicking on “Select Input”
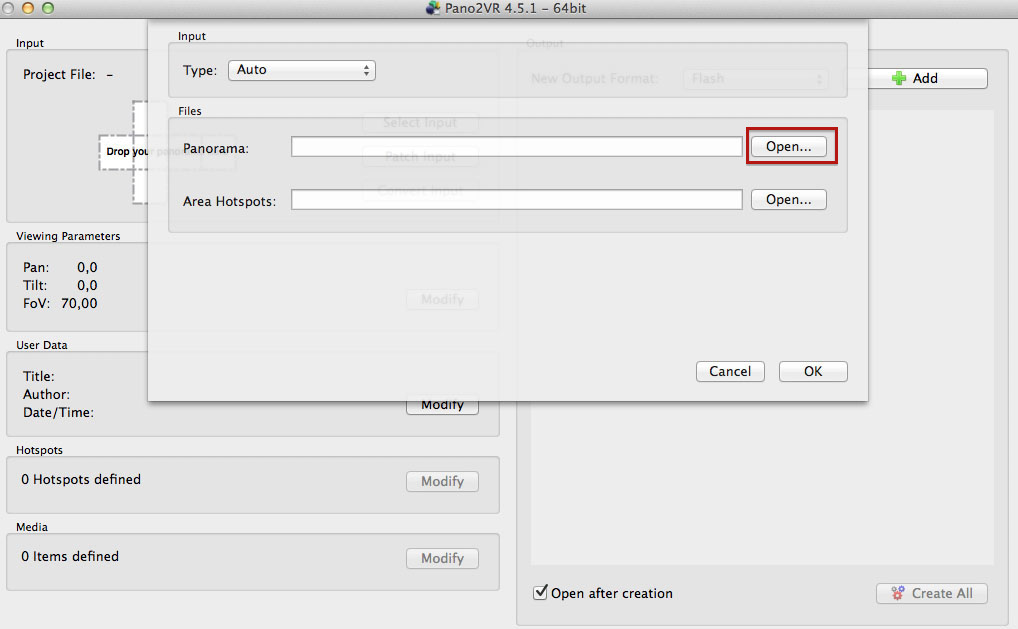
Select open next to Panorama
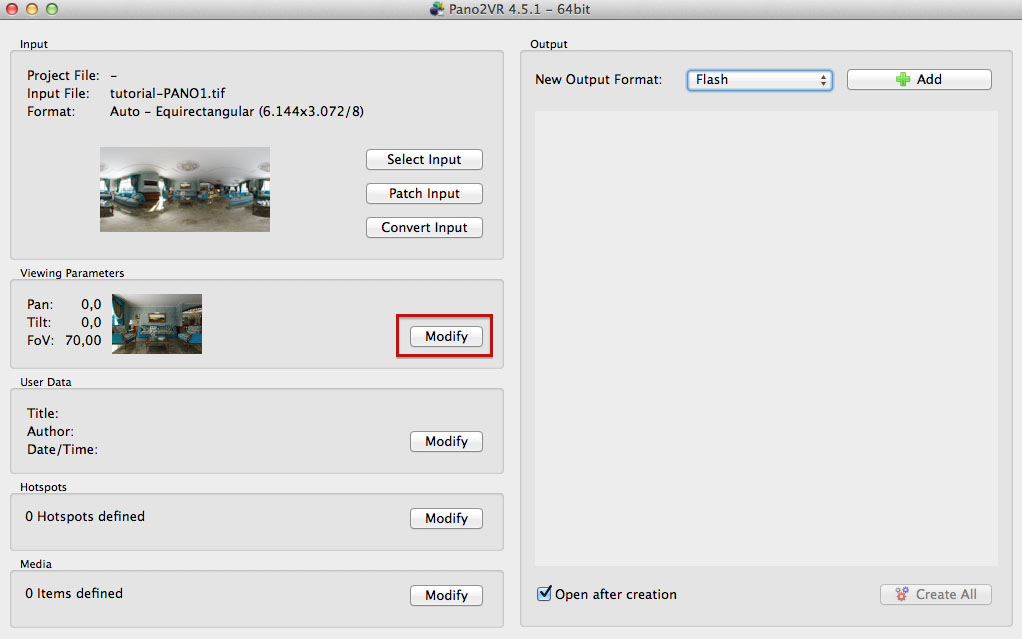
Lets change the Viewing Parameters so that we don’t get a distorted Panorama.
Select Modify from Viewing Parameters
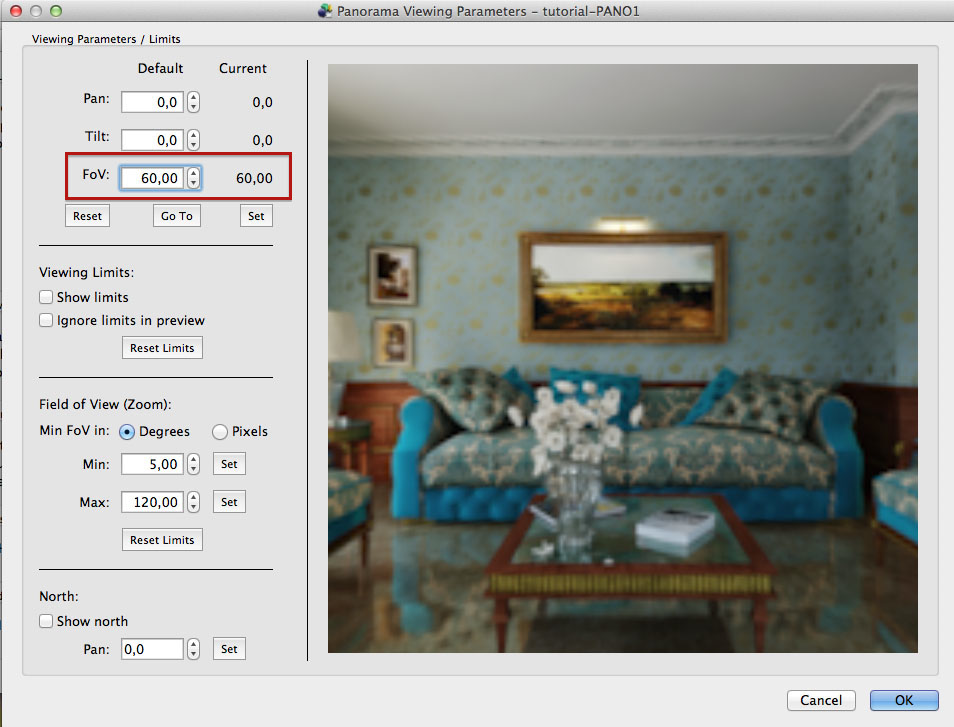
Change the FoV to 60 degrees or even less if you prefer.
Go to Output and choose HTML5 , press ADD. You can also choose FLASH if you prefer, but we found that HTML5 is the best solution especially if you are going to show your Panoramas using a device like an iPad or iPhone.
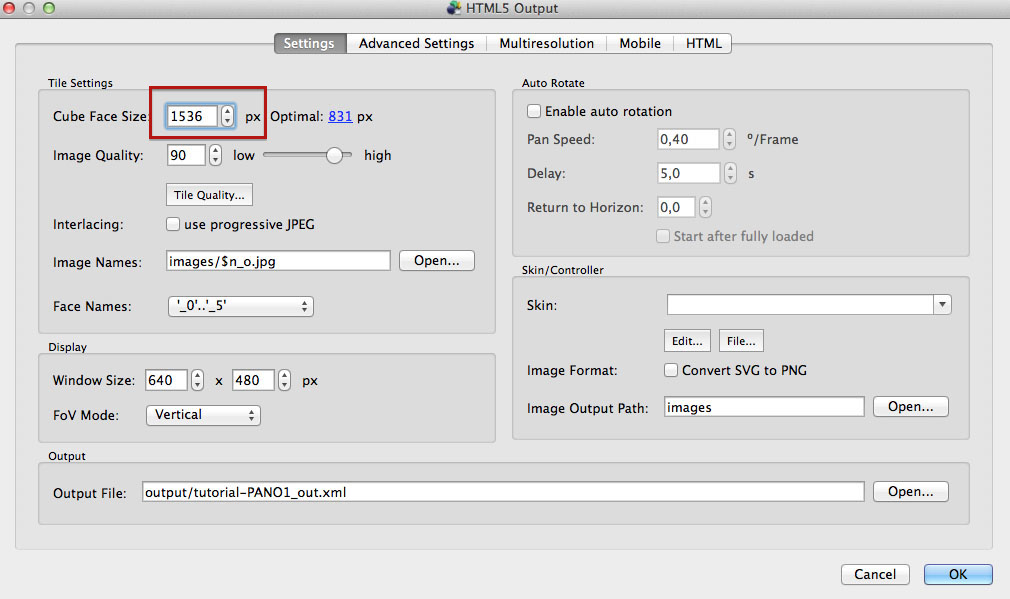
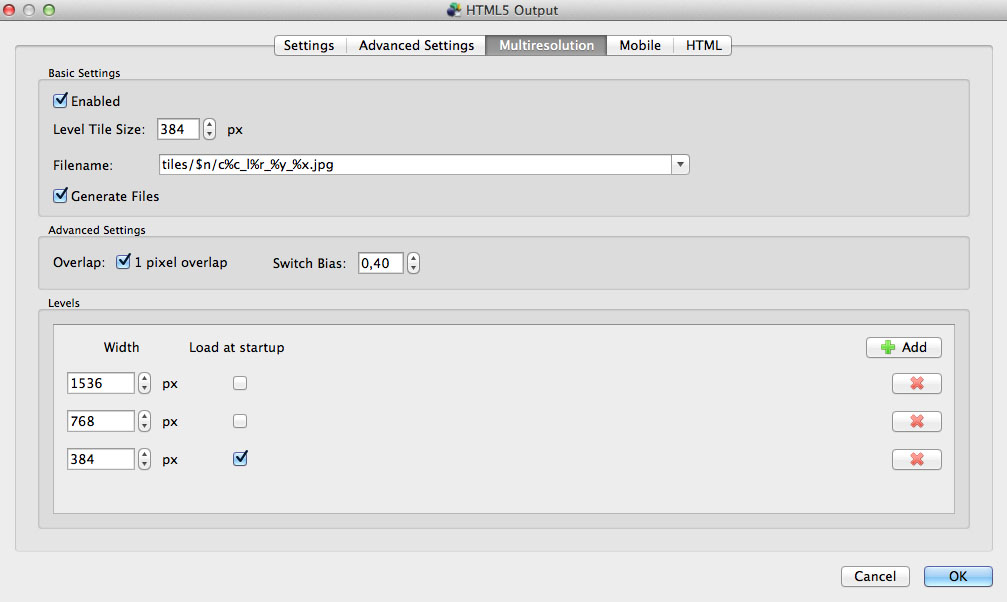
Now I will explain how you can calculate the Cube Face Size and other parameters needed in order to open the Panorama on devices with lower resolutions.
To calculate the Cube Face Size you need to estimate the value of the equirectangular width divided by 4 or Pi. Then you take this value and divide it by 2 until you get a value that is less or equal to 512. To accomodate the preview track of 1/4 you will divide this value by 4 and round to the nearest whole number. Take this final number and multiply it times 2 until you are close to the starting estimate value.
Example with our image of 6144 x 3072 pixels
6144/4= 1536 (cube face size)
1536/2=768
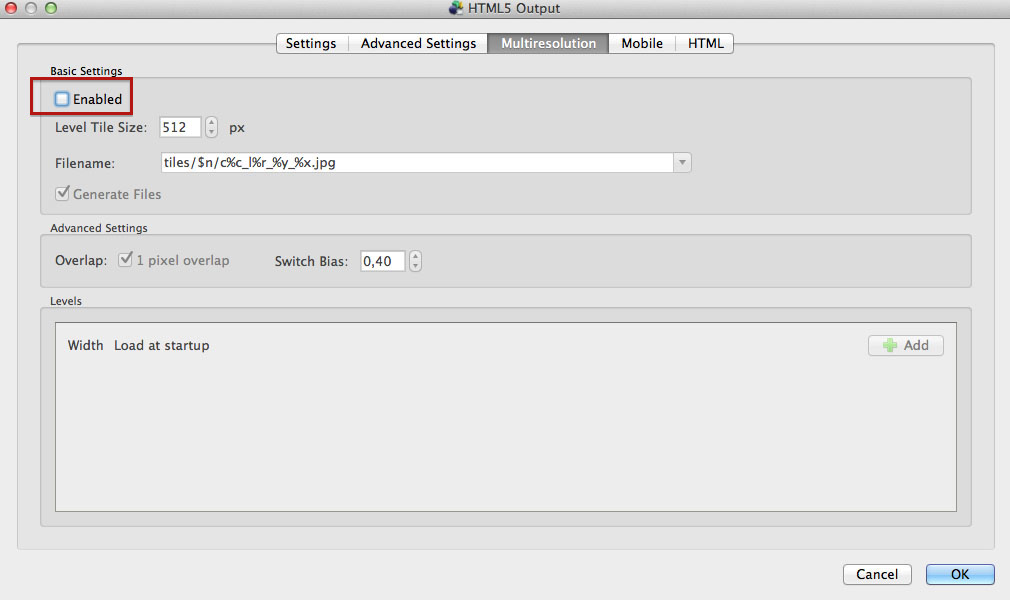
768/2=384 (level tile size)
384/4=96
96 x 2 x 2 x 2 x 2= 1536
Levels: 1536, 768, 384 (load at startup)
Once you press ok it will generate all the necessary files. Make sure you always Save
Now all you need to open your Panorama is the output folder generated in the folder where you saved this Pano2vr file.
There you will find a file with extension .html, just double click on it and your Panorama will open.
If you want to open the Panorama on a device like the iPad you need to copy the entire output folder using a program like “goodreader” on the iPad and then just click on the .html file found inside the output folder.
Leave your questions and comments below














Leave us your comments and questions!
This tutorial is probably one of the best I’ve seen. Thanks bro!!!
Thank you so much! We are very pleased that you enjoyed this tutorial! 🙂
Hi. 😉
How to do the same thing but with the object in the middle of the stage?
Hello! Answer me one question?
Sorry for not answering before but I was figuring out if what you asked was something simple to explain, but it is not. I will have to do a tutorial to explain how to do an interactive panorama around a 3d object. First of all the program you need to use is not Pano2vr anymore, but Object2vr. Then you need a series of Renders done around the object in order to build the interactive Panorama. As soon as I have time to test it out I will make a tutorial. Thank you for your question! 🙂
Beyond 3D tutorial thank you very much for your response. It would be great if you created a tutorial about Object2VR.
For sure your tutorial will go to my fanpage as it was with the previous tutorial.
https://www.facebook.com/vrayenginestudio/posts/671197349615201
Regards
3D Tutorial&Beyond*
>There you will find a file with extension .html, just double click on it and your Panorama will open.
nope, you need it to be online to open, from pc it wil open only from pano2vr via local virtual server
Hello Tong. On a pc I know you can have some issues with the internet browsers, but it works if you open the .html file with Firefox. I will try and figure out what the issue is with Chrome, but for now I know that Firefox works. No need to have the file online.
hi , i tried this with c4d r14 and vray 1.9 but the spherical projection is wrong, is it only possible with r15 ?
Hello!
Unfortunately we haven’t tried it with older versions of Cinema 4d. If we get a chance to try it we will let you know.
Thank you for following our tutorials! 🙂
thanks for your fast answer and best whishes for the new year.
i saved the project and loaded it up to my server, it would be nice, if you could take a look at it. it would be great to get the spherical projection direct from c4d, until now, i worked with the box projection and it looses the alpha channel if you convert the files with pano2vr to spherical.
http://ilupan.de/r14-spherical.zip
I apologize for not replying before, but we have been really busy preparing Vray Materials that will be sold on this website. As soon as we have launched our online store we will get back to you and check out your file if you are still interested.
Have a great day!
Insane and helpfull tutorial! I’m waiting for tutorials to vrayforc4d! 🙂
Greetings!
Thank you Peter! Glad you liked the tutorial! 🙂 A new tutorial will be out next week, can’t tell you more, it is a surprise! 😉
Big thanks man 🙂 You will add this cene to your shop? 🙂 And if you can do something about materials or lighting in vrayforc4d 🙂
Big thanks man 🙂 You will add this cene to your shop? 🙂 And if you can do something about materials or lighting in vrayforc4d 🙂
No, this scene will not be added to the shop, sorry! VrayforC4D tutorials is something that we are planning right now, so stay tuned! If you have specific requests on things you would like to learn just let us know. Send us an email at info@3dtutorialandbeyond.com
excellent tutorial . . I have a question , if I wanted to publish my image example on my profile Facebbok how should I do? I tried everything but I could not in any way .. please help me ..
Thank you Vincenzo, glad you liked the tutorial! I’m not sure I understood what the problem is. Are you trying to upload a 3D panorama to your facebook page? I am not sure it is something you can do. I need to check it out. Please send me an email with your exact problem and I’ll see if I can help you with it. info@3dtutorialandbeyond.com
hello
Very Nice Tutorial . I’m looking for a system wich i can use to bring this file into my iPhone for Virtuell Reality Glasses.i Can’t find anything in the Internet.do you Know something about it?
Hello, I am glad you liked the tutorial! 🙂 Unfortunately I can’t help you with virtual reality glasses, but i will do some research as soon as possible.
Hi, I jut came across this tutorial. Thanks a lot for sharing, it is very nice. I just have one more question. Once I create the .html file I can visualize it on the computer but I have no idea how to visualise it on my samsung device. Can you please help me?
Thanks
Tommaso
Hi Tommaso and thank you!
On your samsung device you need to find an app like the “goodreader” used on ios. Then you have to copy the entire folder as written in the tutorial and at that point open the .html file that is inside.
The app you have to find needs to be able to store files and has to have an internal browser, hope this helps!
Viola
Hi,
I’m trying to add multiresolution feature for HTML5 output…but it is available only in Flash Output!!! how is it possible?
thank you so much for sharing!
Danilo
Ciao Danilo,
Tra poco uscirà un mini corso su diverse soluzioni per i render 1 360° e come trasferirli su diversi devices e websites. 🙂
Hi
I am having issues with the render process – I have put in all the values stated in the tutorial, but its only rendering the middle half of the image so my panoramic is black at both sides and therefore doesnt meet up. is there something I am missing? im using C4D R18 and vray 3.4.
Thaks
Hi, I am looking for 3D designers to upload their designs on to our website at render2vr.com. We would love to showcase your design so that others can view and rate it. Cheers!